Today, we are going to learn the usage of the SORT function. The SORT function can help us to sort the rows and columns in a data range. Now, let’s check this out.
Syntax:
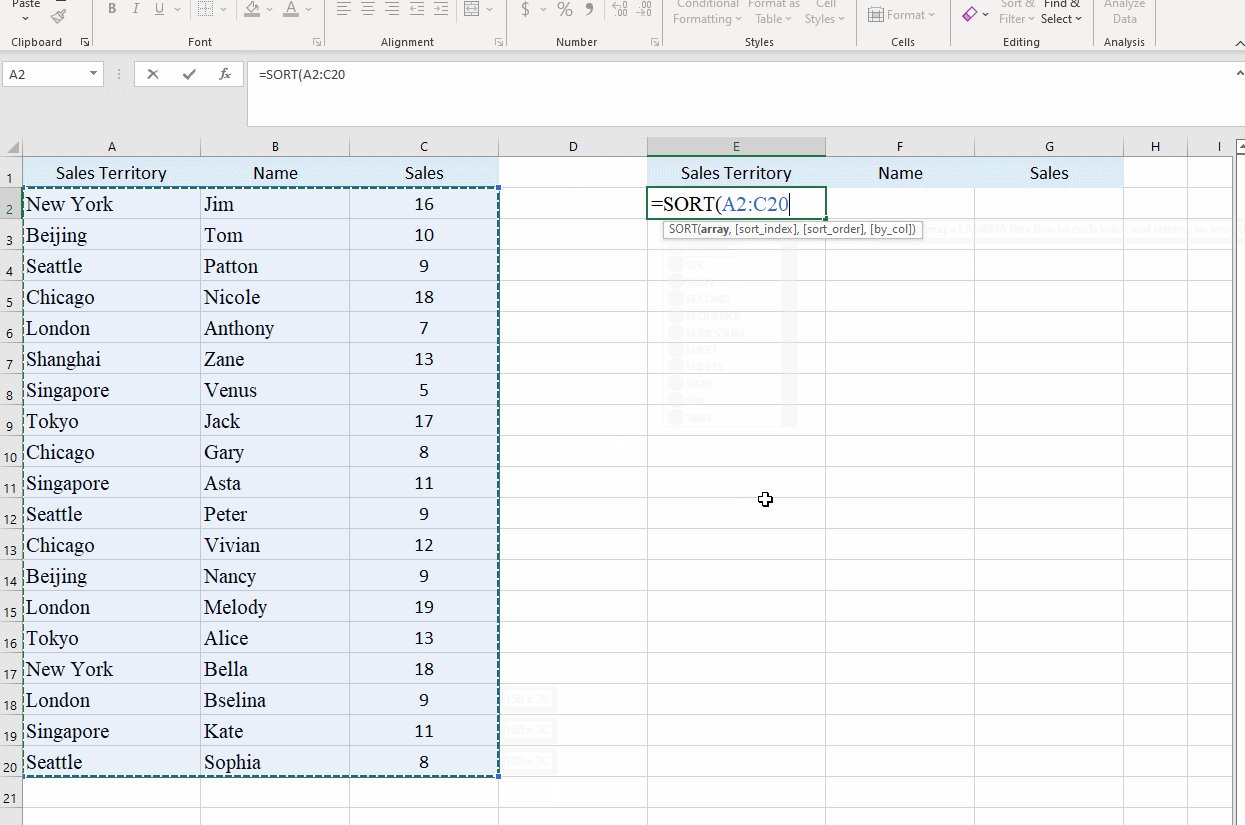
=SORT(array,[sort-index],[sort-order], [by_col]
Array: The range of cells that is to be sorted. (Required)
[sort-index]: The number of the specific row or column according to which you want to sort the table. (Optional; Default is 1)
[sort-order]: An integer denoting whether to be sorted in ascending order or descending order.
-1 represents descending order; 1 represents ascending order. (Optional; Default is 1)
[by_col]: A Boolean value indicating whether to be sorted through tows or columns. (Optional; Default is FALSE.)
Now, let’s take an example to have a better understanding.
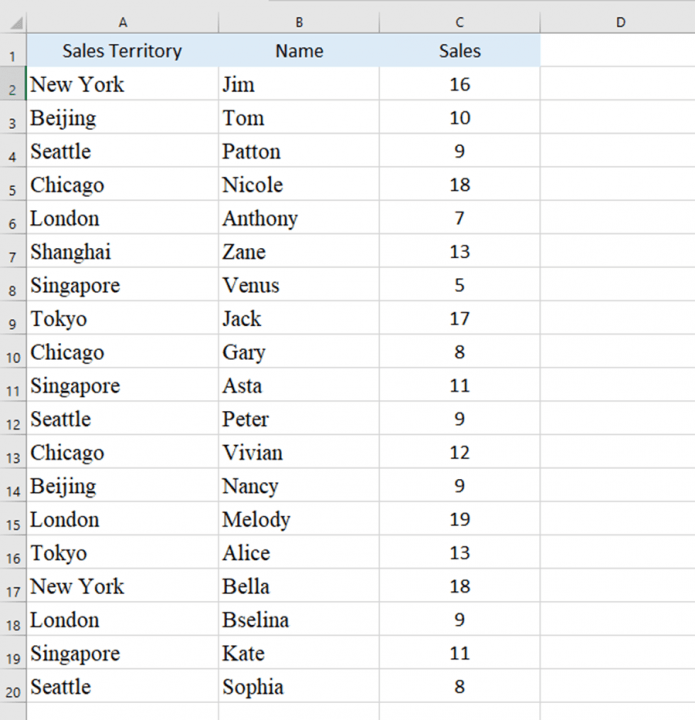
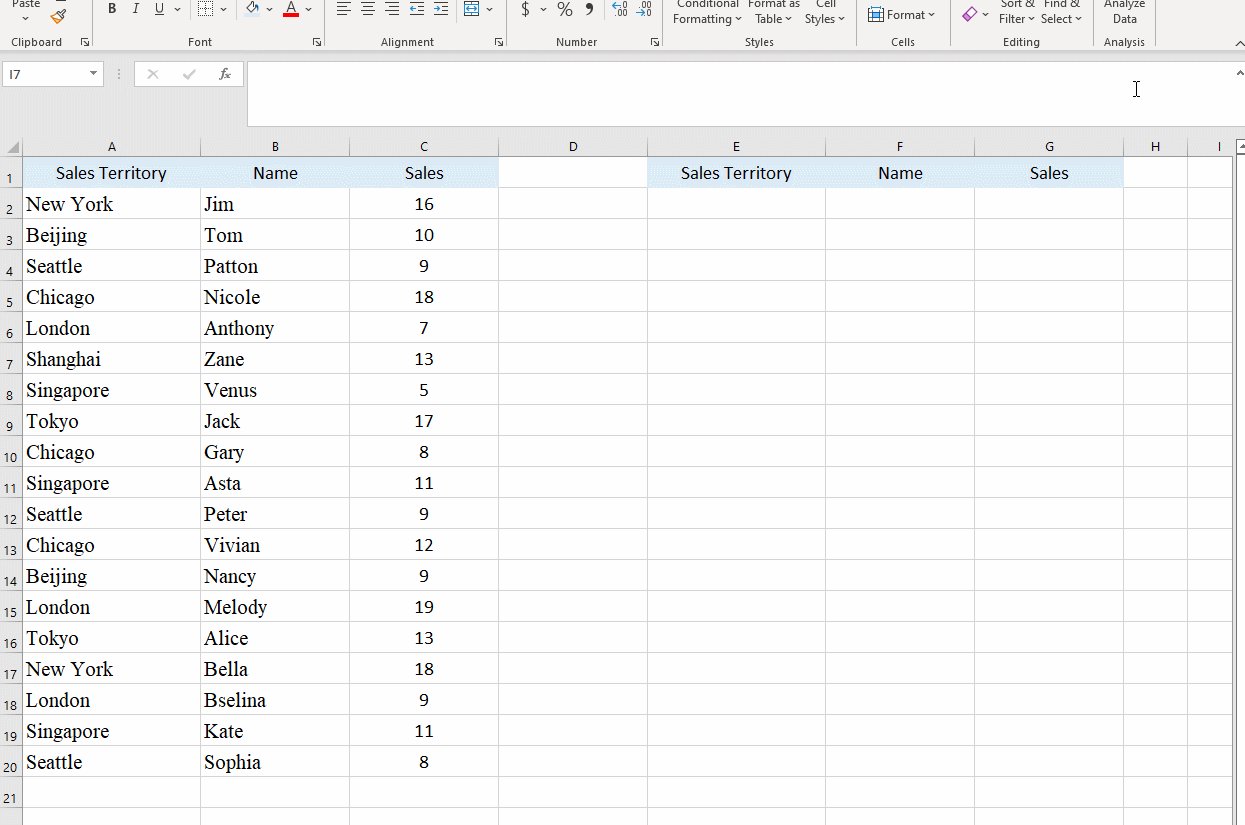
Here is the sale table out of order.

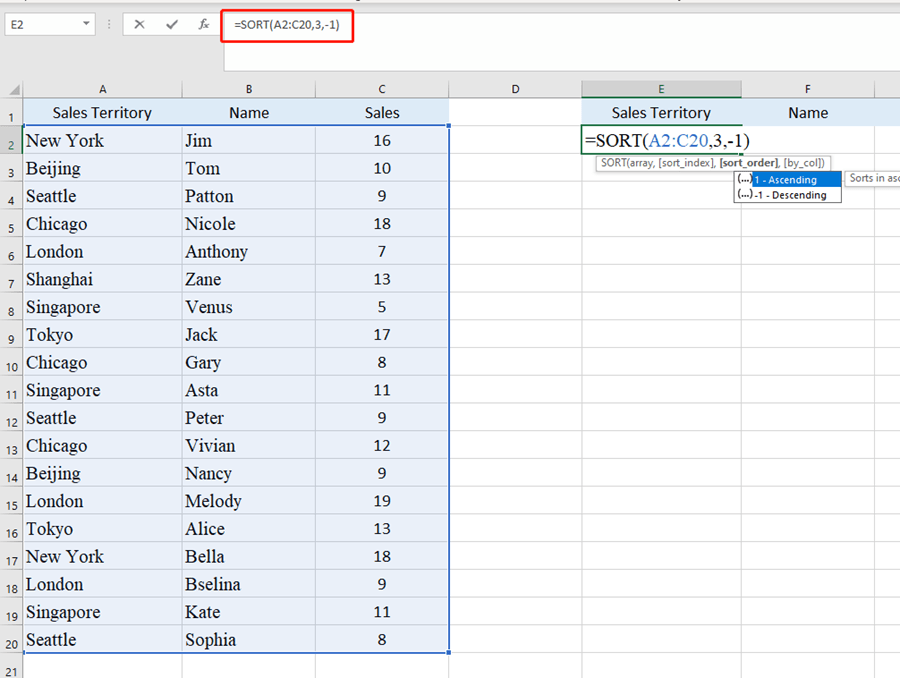
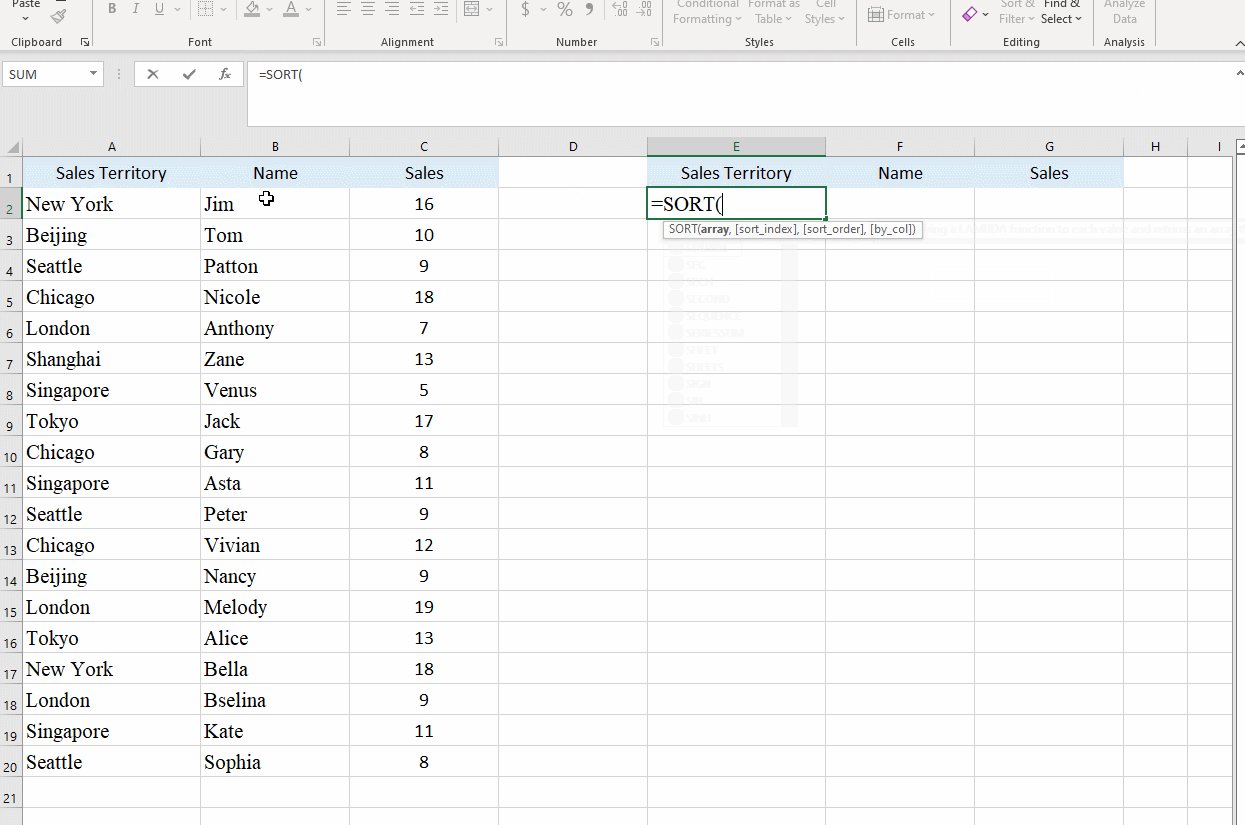
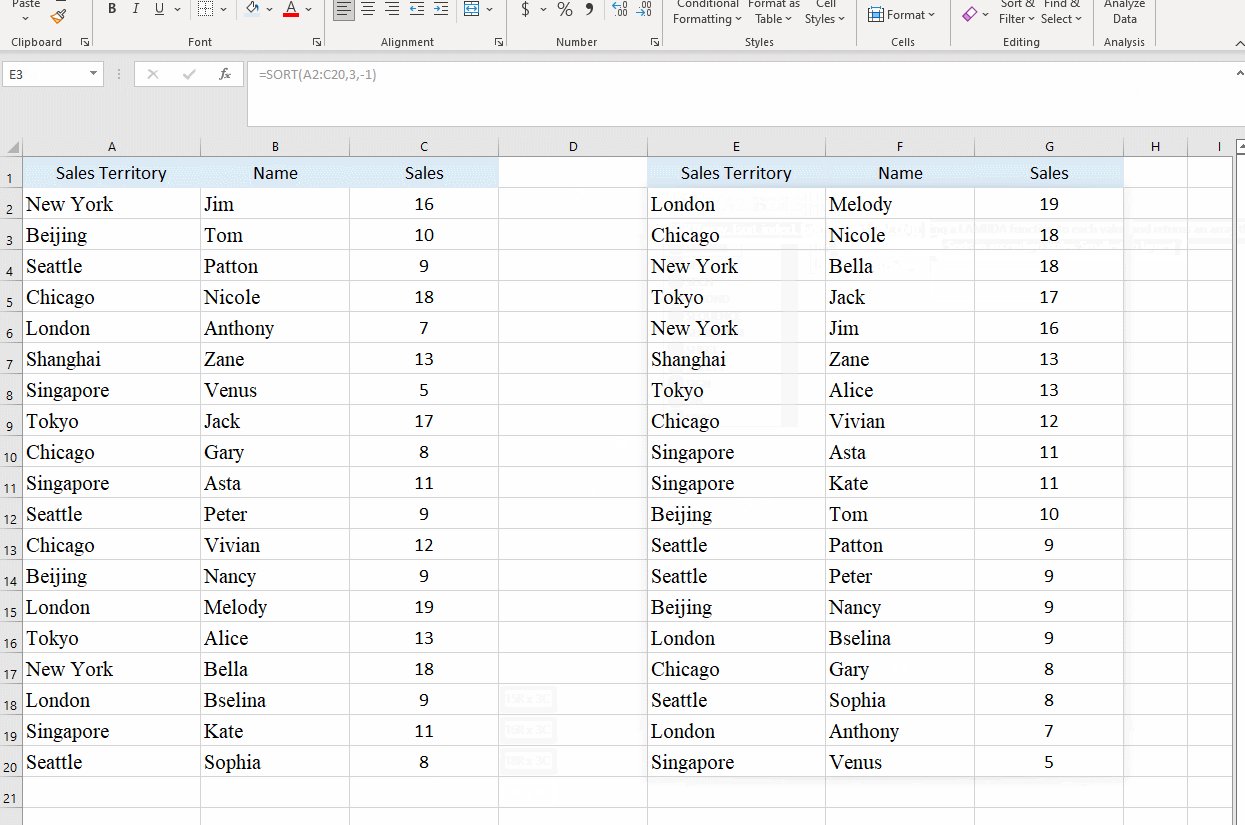
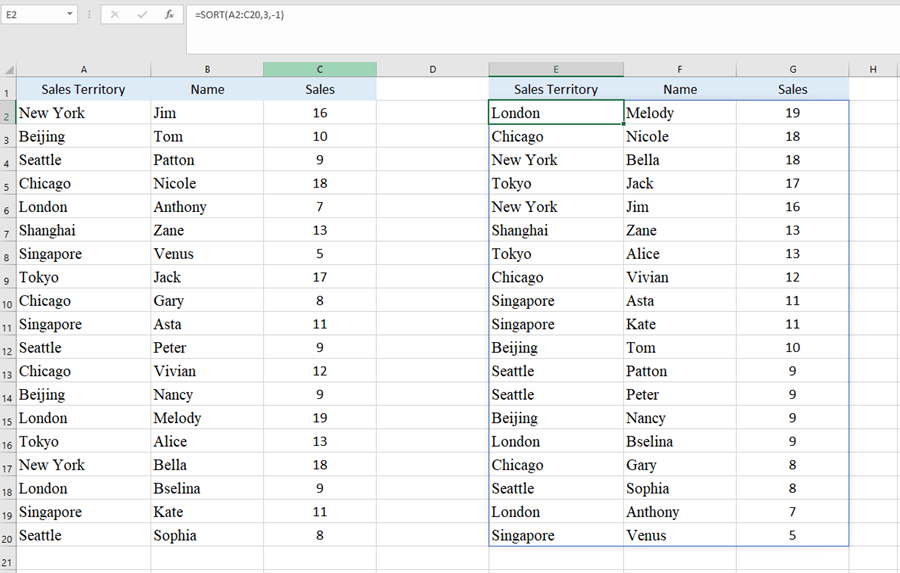
We enter =SORT(A2:C20,3,-1) in cell E2 and press Enter key.



Now we get a new table in descending order.
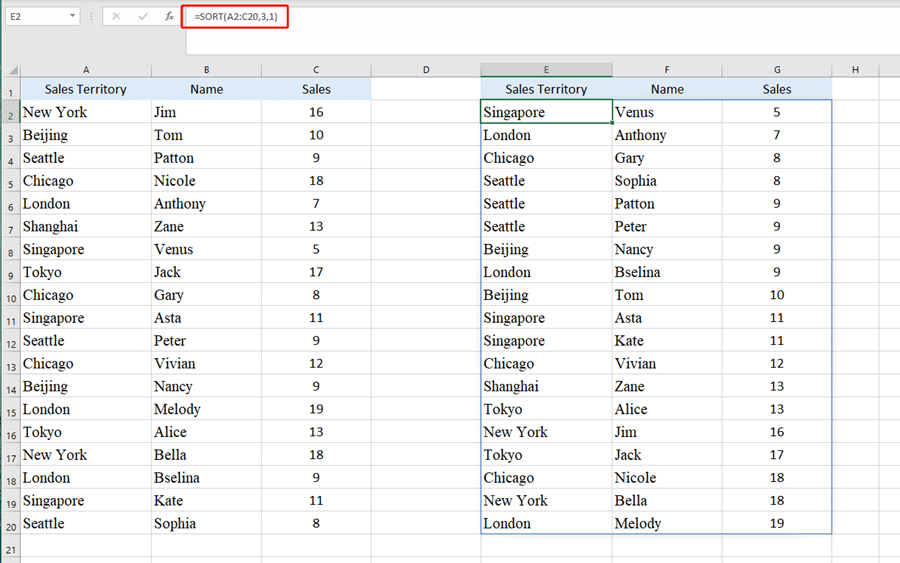
If we change the 1 into -1, we’ll get a new table in ascending order.


Leave a Reply